
🎆 useEffect
useEffect()는 페이지의 마운트, 언마운트, 업데이트 시 작업을 설정한다.
| 용어 | 설명 |
| Mount | 컴포넌트가 페이지에 나타남 |
| unMount | 컴포넌트가 페이지에서 사라짐 |
업데이트는 useEffect() 특정값에 의존하여 해당 값이 변경, 실행되면 해당 useEffect()를 재실행한다.
useEffect()의 구조는 다음과 같다.
useEffect(()=> {
// 마운트 완료 후 실행할 코드
return () => {
// 언마운트 완료 후 실행할 코드
}
}, [dependencies])
dependencies의 값이 변경되면 언마운트가 일어나면서 return()을 통해 기존 작업은 해제하고 다시 마운트 시킨다.
💻 Code
리액트 프로젝트를 생성하고 다음과 같이 작성한다.
📄 EffectComponent.tsx
import React, { useEffect, useState } from 'react'
import { PopupComponent } from './PopupComponent'
export function EffectComponent(): JSX.Element {
const [isOpen, setIsOpen] = useState<boolean>(false)
// !: 부정연산자 bool타입의 값을 반대값으로 변환합니다.
// true -> false
// false -> true
const handlerBoolean = () => setIsOpen(!isOpen)
return (
<div style={{ textAlign: 'center' }}>
/* 삼항 연산자
//조건 ? 조건이 true일 때 반환값 : 조건이 false일 때 반환값
/*
<button onClick={handlerBoolean}>{isOpen ? '닫기' : '열기'}</button>
/* 논리곱(&&)
// 왼쪽부터 값을 검사하여 true값을 가지면 마지막 값을 반환
*/
{isOpen && <PopupComponent />}
</div>
)
}
isOpen의 상태에 따라서 컴포넌트(<PopupComponent/>)를 페이지에 마운트/언마운트 시키는 코드이다.
부정 연산자, 삼항 연산자, 논리합(&&)이 등장하는데 주석을 참고하면 된다.
그럼 이제 버튼을 눌렀을 때, isOpen의 상태가 변경되면서 <PopupComponent/>가 나타나는데
PopupComponent는 아래와 같다.
📄 PopupComponent.tsx
import React, { useEffect } from 'react'
export function PopupComponent(): JSX.Element {
useEffect(() => {
console.log('메롱')
return () => {
console.log('Bye')
}
})
return <div>😛</div>
}
작성 후, 진입하는 App.tsx에 부모 컴포넌트를 호출하면 된다.
📄 App.tsx
import { EffectComponent } from './components/EffectComponent'
function App(): JSX.Element {
return (
<>
<EffectComponent />
</>
)
}
export default App
이제 리액트 서버를 실행하고 Ctrl + F12 를 눌러 개발자 도구를 열어 Console 탭으로 이동한다.

이제 "열기"버튼을 눌러 확인해보자.

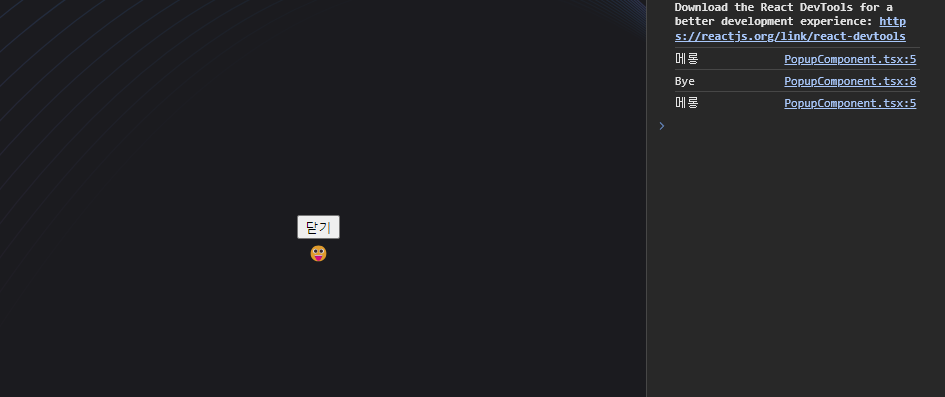
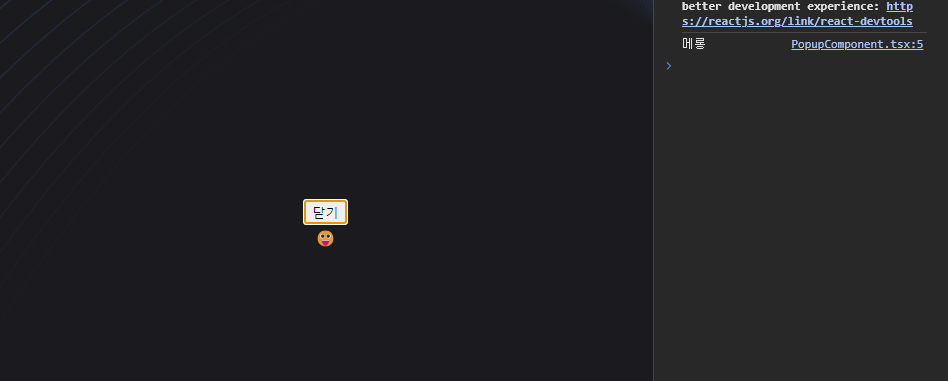
컴포넌트가 마운트 되면서 useEffect()가 실행된다.
❓마운트만 시켰는데 왜 "Bye"가 찍히지?
리액트는 개발 시 <React.StrictMode>를 지원하는데, 이는 오류 검사를 하기 위해 2번의 렌더링이 발생한다.
따라서 한 번 렌더링 되고, 언마운트 후 다시 렌더링을 해서
"메롱" - "Bye" - "메롱"이 나타난다.
거슬린다하면은 main.tsx 파일에 가서 <React.StrictMode>를 지워주면 된다.
📄 main.tsx
import './assets/main.css'
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(<App />)

useEffect 게시글이 그래도 조회수가 나와서 추가적으로 하나 더 적겠습니다.
window는 현재 여러분이 보고있는 웹 화면을 감싸는 상위 객층의 전역관리 창입니다.
이 윈도우에 이벤트를 달고, 화면 어디든 클릭할 때마다 state를 출력하고 싶을 때,
다음과 같이 작성한다고 예로 들때,
function WindowEventRegister() {
const [value, setValue] = useState<numner>(1);
const handleClickLog = (): void => {
console.log(value);
};
const handleClickIncrease = (): void => {
setValue(value + 1);
};
useEffect(() => {
window.addEventListener("mousedown", handleClickLog);
return () => {
window.removeEventListener("mousedown", handleClickLog);
};
//아래 dependencies의 value의 여부를 테스트해보기.
}, [value]);
return (
<div>
<button onClick={handleClickLog}>Log</button>
<button onClick={handleClickIncrease}>Increase</button>
</div>
)
}
value를 제거하면 변경된 state가 윈도우에 저장된 것이 아니라 계속 1이 출력되고,
value에 따라 window에 다시 state를 등록 및 알려주어 윈도우가 변경된 value값을 출력할 수 있도록 사용하는 용도로도 쓰입니다.
'Library > React' 카테고리의 다른 글
| [ React ] useMemo에 대해 알아보자. (0) | 2024.04.04 |
|---|---|
| [ React ] useRef에 대해 알아보자. (0) | 2024.04.04 |
| [ React ] useState()를 활용해보자. (feat. TypeScript) (0) | 2024.03.11 |
| [ React ] CRA - 리액트 프로젝트를 만들어보자. (0) | 2024.03.06 |
| [ React ] 리액트에 대해 알아보자. (0) | 2024.03.06 |
