
"🍡 보기 좋은 떡이 먹기도 좋다"
사람의 오감 중 가장 발달한 감각이 시각이라고한다.
외부 자극에 대한 반응이 가장 민감하고 빠른 감각이기도한다고 한다.
위 속담이 괜히 있는 말이 아니며, 작자는 요리를 취미로 하면서 플레이팅이 중요하다고 생각한다.
기능도 중요하지만, 디자인 또한 무시할 수 없으며, 이 디자인이 사용자에게 얼마나 편리한지 또한 굉장히 중요하다.
전체적인 디자인을 위해 컴포넌트를 하나씩 제작하게 될텐데 이때, 유용한 Headless UI에 대해 알아보자.
🤕 Headless
Headless란, 디자인 없이 기능만 제공해주는 라이브러리이다.
접근성, 상태관리와 같은 복잡한 동작을 처리하면서 개발자가 스타일을 완전히 제어 할 수 있다.
`MUI`, `Bootstrap` 등의 외부 라이브러리는 기본적인 디자인이 입혀져있고 해당 디자인을 커스텀하기에는 어려움이 있다.
🤔 그럼 HTML이 제공하는건?
HTML에서 제공되는 <input/>,<button/> 또한 최소한의 스타일을 가지는 기본 기능이지만 확장 및 커스터마이징이 어렵다.
물론, 사용자가 코드를 작성하여 만들 수 있지만, 기본 기능이 제공되면서 디자인도 유연하게 변경할 수 있는 라이브러리가 있는데 거기에 시간을 쏟기에는 프로젝트 진행에 러닝커브가 발생할 것으로 예상된다.

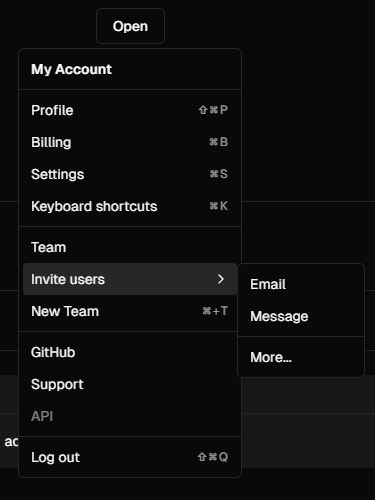
반면 HeadlessUI 관련 라이브러리에서 제공하는 `DropDown`이다. 구분선, 서브메뉴등이 지원되면서 UI또한 커스텀을 자유롭게 할 수 있다.
Headless UI 라이브러리는 HTML에서 제공하는 기본적인 태그 외에도 기본 태그를 조합하여 더욱 확장되면서 디자인을 자유롭게 수정할 수 있는 컴포넌트를 제공한다.

🤔 사용하는 이유는?
1. 자유도: Headless UI는 스타일링이 없어 자유롭게 커스터마이징 할 수 있다. (tailwind css와 유틸리티와 잘 어울린다.)
2. 접근성: Headless UI는 접근성을 고려하여 설계되었다. 따라서 접근성에 대한 걱정 없이 컴포넌트를 사용할 수 있다.
3. 재사용성: 다양한 프로젝트에서 재사용할 수 있다. 이는 일관된 사용자 경험을 제공하고, 각 프로젝트의 디자인에 맞게 조정할 수 있다. 이는, 프로젝트의 디자인 시스템 및 스타일 가이드를 쉽게 통합할 수 있다.
4. 성능 최적화: 불필요한 스타일이나 스크립트를 포함하지 않아 성능 최적화에 유리하다.
5. 유연성: 다양한 프레임워크(React, Vue.js)와 함께 사용할 수 있다.
6. 테스트 용이성: 접근성 테스트를 보다 쉽게 수행 할 수 있으며, 기능을 독립적으로 테스트 하는데 유리하다.
🔥인기있는 HeadlessUI 라이브러리
작성시기 (2025. 01. 31 기준)
⦁ Radix
Radix UI
Components, icons, and colors for building high‑quality, accessible UI. Free and open-source.
www.radix-ui.com
⦁ Shadcn
shadcn/ui
Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
ui.shadcn.com
Shadcn도 코드를 파헤치면 radix를 사용하여 확장한 라이브러리이다.
📖 마치며
작자는 회사 외 프로젝트를 진행하면서 컴포넌트 개발 단계에 있는데 개발하는 과정에서 `radix`에서 제공되는 컴포넌트를 수정해야해서 @github.com/radix-ui를참고하려는데 파헤치는 김에 블로그에 작성하여 공부해보고자 작성해보려한다.
'Library > React' 카테고리의 다른 글
| [ React / UI ] 합성 컴포넌트(Compound-Component)에 대해 알아보자. (1) | 2025.01.31 |
|---|---|
| [ React / UI ] 컴포넌트 추상화 (2) | 2025.01.31 |
| [ React / UI ] Atomic 디자인 패턴에 대해 알아보자. (4) | 2024.09.21 |
| [ React ] Custom Hook으로 로직을 재사용해보자. (0) | 2024.04.15 |
| [ React ] useContext에 대해 알아보자. (2) | 2024.04.08 |
